![]() Olá pessoal, tudo bom?
Olá pessoal, tudo bom?
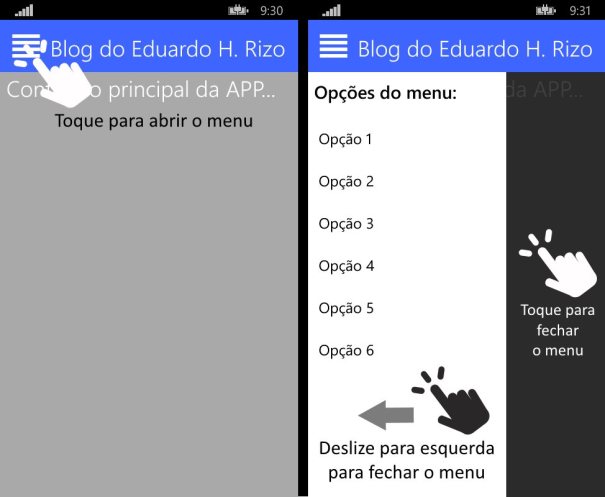
Neste post demonstro como criar uma APP Windows Phone com o recurso do “menu hamburger”.
Para quem não conhece o termo, o “menu hamburger” é aquele menu lateral que desliza sobre a tela principal da APP, geralmente ao tocar sobre um ícone semelhante a um hamburger, cuidadosamente posicionado em alguma parte da tela de sua aplicação. Outra forma de fazer esse menu aparecer é quando se desliza o dedo da esquerda para a direita na tela do seu celular.

Dada a introdução sobre o assunto, vamos agora verificar o necessário para codificar esse recurso em nossa APP.
Passo 1: Fazer referencia ao recurso DrawerLayout via Nuget
No Visual Studio, selecione o menu Tools –> NuGet Package Manager –> Package Manager Console
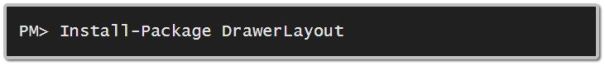
No Package Manager Console digite: Install-Package DrawerLayout

Passo 2: Codificação XAML
Faça uma declaração para o XML Namespace do recurso DrawerLayout na página XAML onde você irá inserir o “menu hamburger”
xmlns:drawerLayout="using:DrawerLayout"
Na sequencia, declare a codificação XAML de forma similar ao conteúdo do exemplo abaixo:
<!-- IMPORTANTE A LEITURA DOS COMENTÁRIOS NO CÓDIGO -->
<Grid x:Name="layoutPadrao" Background="DarkGray">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<!-- Definição da barra de título da APP -->
<Grid x:Name="barraTitulo" Grid.Row="0" Height="70" Background="{StaticResource PhoneAccentBrush}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Grid.Column="0" HorizontalAlignment="Left"
Tapped="Image_Tapped"
Source="Assets/icon-menu.png" />
<TextBlock Grid.Column="1" Foreground="White"
Text="Blog do Eduardo H. Rizo"
Style="{StaticResource SubheaderTextBlockStyle}"
VerticalAlignment="Center" />
</Grid>
<!-- Definição do espaço reservado para
o conteúdo principal da APP e para o
menu hamburger -->
<drawerLayout:DrawerLayout Grid.Row="1" x:Name="DrawerLayout">
<!-- Conteúdo principal da APP -->
<Grid x:Name="conteudoPrincipal" Margin="10,0,0,0">
<TextBlock Text="Conteúdo principal da APP..." Style="{StaticResource SubheaderTextBlockStyle}" />
</Grid>
<!-- Conteúdo do menu hamburger -->
<Grid x:Name="conteudoMenu" Background="White">
<TextBlock Text="Opções do menu:" Padding="10"
Foreground="Black"
FontSize="24"
Style="{StaticResource TitleTextBlockStyle}" />
<ListView Name="lvOpcoesMenu" Margin="0,60,0,0" Tapped="lvOpcoesMenu_Tapped">
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}" Margin="15" HorizontalAlignment="Left"
VerticalAlignment="Center" FontSize="20"
Foreground="Black" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</drawerLayout:DrawerLayout>
</Grid>
Passo 3: Codificação C#
Tendo feito a referência do passo 1 e as declarações XAML do passo 2, basta agora finalizar o exemplo com a codificação C# necessária para o mesmo.
//É IMPORTANTE A LEITURA DOS COMENTÁRIOS NO CÓDIGO
public MainPage()
{
this.InitializeComponent();
this.NavigationCacheMode = NavigationCacheMode.Required;
//Inicialização do recurso DrawerLayout
DrawerLayout.InitializeDrawerLayout();
//Declaração de um vetor de opções fictícias de menu
string[] opcoesMenu = new string[6] { "Opção 1", "Opção 2", "Opção 3", "Opção 4", "Opção 5", "Opção 6" };
//Indicando o vetor de opções para o ListView que irá
//exibir o menu dentro do espaço reservado para o menu hamburger
lvOpcoesMenu.ItemsSource = opcoesMenu;
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
//Tratando o toque o menu físico de voltar (back)
//do Windows Phone para situações onde o usuário queira
//fechar o menu através dele.
Windows.Phone.UI.Input.HardwareButtons.BackPressed += HardwareButtons_BackPressed;
}
void HardwareButtons_BackPressed(object sender, Windows.Phone.UI.Input.BackPressedEventArgs e)
{
//Ao tocar no botão back do WP verificamos se
//o menu está aberto para então fecha-lo ou sair da aplicação
if (DrawerLayout.IsDrawerOpen)
{
DrawerLayout.CloseDrawer();
e.Handled = true;
}
else
Application.Current.Exit();
}
private void Image_Tapped(object sender, TappedRoutedEventArgs e)
{
//Tratando o toque no ícone do menu hamburger
//para abri-lo ou fecha-lo
if (DrawerLayout.IsDrawerOpen)
DrawerLayout.CloseDrawer();
else
DrawerLayout.OpenDrawer();
}
private async void lvOpcoesMenu_Tapped(object sender, TappedRoutedEventArgs e)
{
//Tratamento para obter a opção do menu
//hamburger selecionada pelo usuário
var lv = sender as ListView;
string opcao = lv.SelectedItem.ToString();
var dialog = new MessageDialog(opcao, "Opção selecionada:");
await dialog.ShowAsync();
}
Espero ter ajudado.
Abraços,
Eduardo Henrique Rizo

Post Relacionado:
![]()
[twitter-follow screen_name=’eduardorizo’ show_count=’yes’]
Pingback: Free: Curso Windows Phone – Vários tópicos | Blog do Eduardo H. Rizo
Pingback: [Desenvolvimento] Menu hamburger com XAML e C# - Peguei do
Eu já havia testando esse DrawerLayout, é muito bom mesmo. Parabéns por compartilhar isso.
Legal !
Abraços,
Eduardo H. Rizo
Eduardo,
Estou implementando um efeito que você postou a muito tempo atras: https://www.eduardorizo.com.br/2013/05/10/curso-windows-phone-como-implementar-o-efeito-de-arrastar-objetos-nas-apps/
Você pode me da uma ajuda?
Olá, tudo bom?
Do que precisa?
[]s
Eduardo H. Rizo
Olá, gostaria de saber se tem como implementar esse menu em diversas páginas do meu app sem ter que repetir os códigos de layout e c# em todas elas ?!
Olá Vinicius, tudo bom?
Uma possibilidade seria usar o conceito de UserControls. Dê uma olhada nesse post http://www.eduardorizo.com.br/2013/06/04/curso-windows-phone-criando-e-utilizando-usercontrols/
Abraços,
Eduardo H. Rizo